Contents
티스토리 블로그 글씨체 웹폰트로 바꿔보기
티스토리 블로그를 처음 시작했거나 블로그를 막 꾸미기 시작한 분들이라면 블로그 초기 세팅에 관심이 많을 겁니다. 저도 블로그 꾸미기에 관심이 많아서 하나씩 배우고 활용하고 있습니다. 첫 편에서 블로그 글의 '프로그레스 바', '진행 바'에 대해서 포스팅했고 간단하게 HTML과 CSS 그리고 티스토리에서 HTML 스킨 편집을 어떤 순서로 진행하는지 포스팅했으니 혹시라도 티스토리 블로그를 처음 시작해서 스킨 편집에 대해서 익숙하지 않거나 프로그레스 바 설정 방법에 관심이 있으시다면 전 포스팅을 참고해보시기 바랍니다.
티스토리(스킨편집) 프로그레스 바, 진행 바 설정하기
Contents 티스토리(스킨편집) 프로그레스 바, 진행 바 란? PC에서 또는 모바일에서 글들을 볼 때 한 번씩은 위 이미지처럼 상단에 진행 바 같은 것을 보셨을 겁니다. PC 버전에서 스크롤을 내릴 때
www.hibabinews.com
오늘은 티스토리의 기본 글씨체에서 다양하고 보기 좋은 폰트들을 개인 블로그에 적용하는 방법에 대해서 다뤄 볼 예정입니다. 생각보다 어렵지 않게 바꿀 수 있고 크기, 위치 등 세부 설정도 활용해볼 수 있으니 하나씩 해보시기 바랍니다.
웹폰트 글씨체 사이트
우선 어떤 글씨체들을 적용할 수 있는지 그리고 이 폰트들은 어디에서 가져올 수 있는지 알려드리겠습니다. 웹폰트 글씨체는 두 개의 사이트에서 활용을 해보시면 되고 다양한 폰트들 중 본인이 원하는 폰트들을 사용하시면 됩니다.
첫 번째는 구글 폰트 사이트 이며
두 번째는 눈누 폰트 사이트 입니다.
(클릭하시면 각 사이트로 이동이 가능합니다.)


개인적으로 눈누 폰트 사이트가 활용하기 더 편한듯 하여 오늘은 이 눈누 폰트 사이트를 활용해 볼 생각입니다. 어느 사이트를 이용하셔도 상관은 없습니다만 어떤 사이트든 폰트의 저작권, 이용에 대한 정책을 준수하셔야 합니다. 폰트를 클릭해보시면 이용에 대한 디테일한 내용들이 있으니 참고해보시기 바랍니다.
웹폰트 코드 가져오기
눈누 폰트 사이트를 들어가 보시면 다양한 폰트를 확인해보실 수 있고 각 폰트를 클릭해보시면 폰트의 정보 및 직접 타이핑도 해보실수 있습니다. 현재 제 홈페이지에 적용되어 있는 글씨체는 'Gmarket Sans'이며 폰트는 다양하니 희망하는 폰트체로 들어가시면 아래와 같이 보실 수 있습니다.

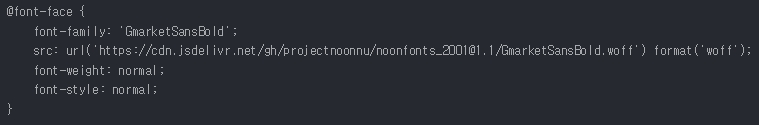
폰트 미리보기에서 타이핑을 해볼 수 있고 그다음 웹폰트로 사용이라는 곳에서 폰트 코드를 가져올 수 있습니다. 참고로 모든 폰트에는 저작권 관련하여 사용에 주의를 하시기 바랍니다. 웹폰트로 사용 옆에 복사하기를 클릭하셔서 코드를 복사를 하면 아래와 같은 내용을 가지고 올 수 있습니다.

티스토리 블로그를 시작한 지 얼마 되지 않으신 분들은 위와 같은 문구들이 어색하실 수도 있으나 너무 어렵게 생각하시지 마시고 하나씩 적용해보시기 바랍니다. 그러면 위 코드를 가지고 블로그 폰트를 변경해보겠습니다.
내 티스토리에 폰트 적용해보기
폰트 코드를 가지고 티스토리 스킨 편집으로 가보시면 'HTML - CSS - 파일 업로드' 3개 항목 중에서 CSS로 들어가시면 됩니다. 조금만 내려보시면 아래와 같이 'Web Font Load'라는 라인을 보실 수 있고 눈누 폰트 사이트에서 가지고 온 코드를 아래 이미지와 같이 그대로 붙여 넣기 하시면 끝입니다. 그리고 스킨을 새로고침 해보시면 변경된 글씨체를 보실 수 있습니다.

글씨체 폰트 활용 및 마무리
글 시작에서 링크드렸던 '프로그레스 바'포스팅을 보셨다면 간단하게나마 HTML과 CSS의 기능을 이해하셨을 겁니다. HTML은 큰 틀을 구성하고 CSS는 세부적인 세팅을 한다고 보시면 되는데요. 스킨 편집에서 CSS를 조금만 스크롤을 내려보시면 가지고 온 웹폰트들을 가지고 세부 세팅을 할 수가 있습니다.


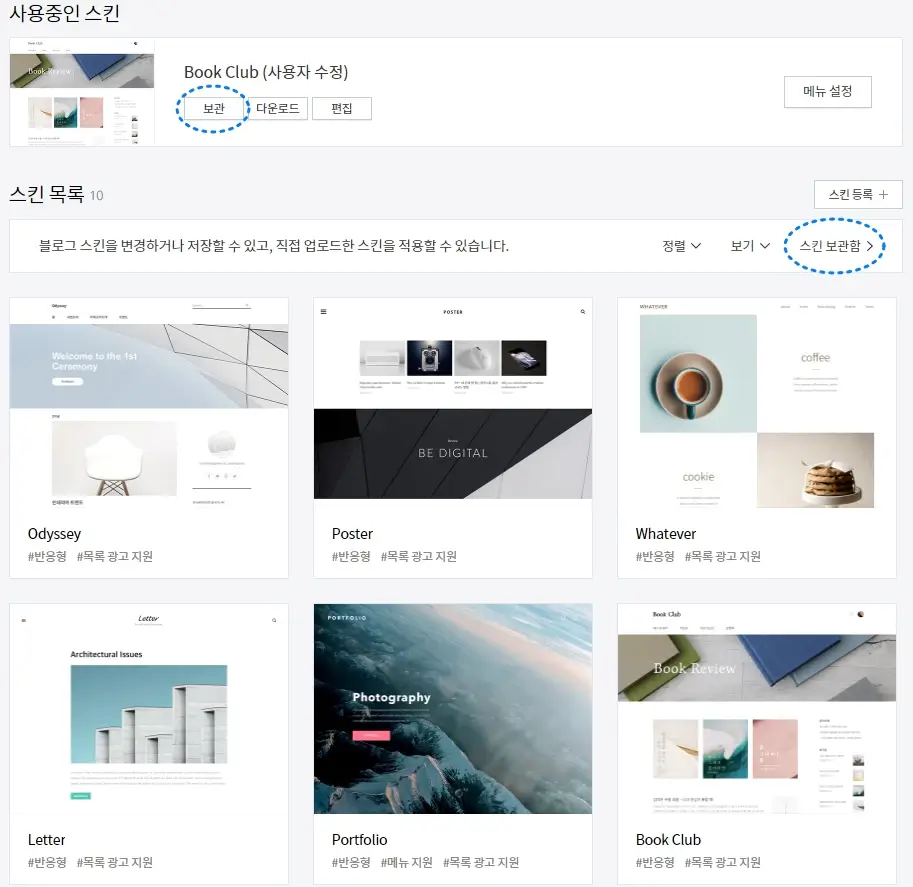
예를 들자면 header h1(블로그 제목) 란에서 height 높이, color 색상 등도 설정을 하실 수 있습니다. 새로고침으로 수정한 코드로 보이는 블로그를 체크해볼 수 있으니 적용 전에 항상 새로고침으로 체크를 해보는 걸 추천드리고 가장 안전한 방법은 기존의 코드들을 꼭 백업을 해두시기 바랍니다. 아래에 스킨 백업 방법을 참고해보시길 바라며 다음 편에서도 티스토리 북클럽 스킨 관련 다양한 블로그 꾸미기 포스팅으로 돌아오겠습니다.